Dimensions+ 2022
Planning for Dimensions+ is in full swing and we have been busy working on a knowledge-packed session schedule for the e-Builder track. We’re excited to announce a few session titles that you can expect. We will announce a more detailed agenda soon!
- Executive's Keynote: The e-Builder Business Strategy
- Digital Transformation of Capital Improvement Program: The Owner’s Perspective
- Get Equipped for Success: Preparing Small Businesses to Ride the Infrastructure Tidal Wave!
- The Road Ahead for e-Builder: How You Can Help Pave It
- Customer Community as a Springboard to Deeper Product Knowledge and Friendships Across Company Boundaries
Tip of the Month

By: Melissa Giraldo, Sr. Technical Support Analyst

2. Document Custom Fields
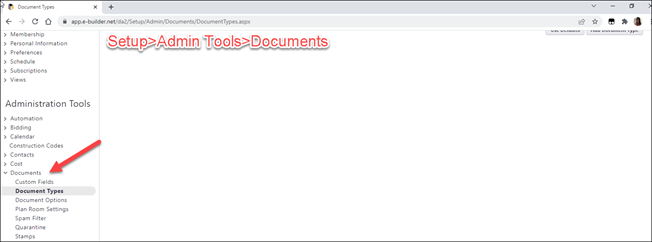
Both options are available under Setup>Admin Tools>Documents

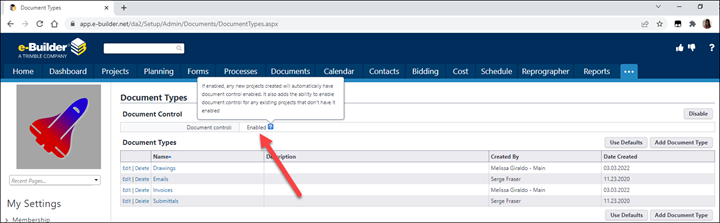
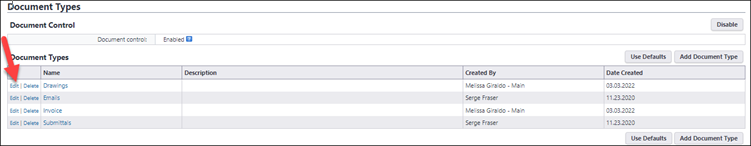
Document Types
Document Types allow administrators to categorize the types of documents that are stored in the Documents module.
This enhances document reporting and search capabilities.
Once you are on the Document Type page please make sure the setting is enabled.

Document Custom Fields
To access Document Custom Fields please go to Setup>Admin Tools>Forms>Global Custom Fields.
1. Select “Add Field”
2. “Add Custom Field” – Please select Document
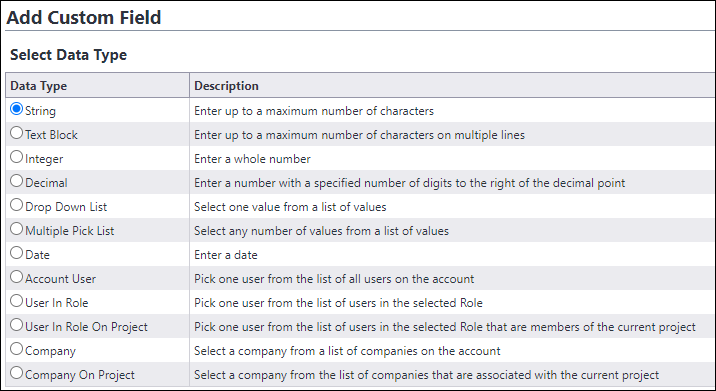
3. Select Data Type - Here you can select the data type you prefer

For this example, I am going to select a drop-down list.
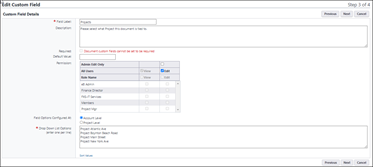
Each Custom Field will look different, but the required fields are generally the same.
It will require you to Label the field and select permissions.
In the example below I labeled my Custom Field “Projects” and wrote the list of Projects in the options below.

Please note: Document custom fields cannot be set to be required.
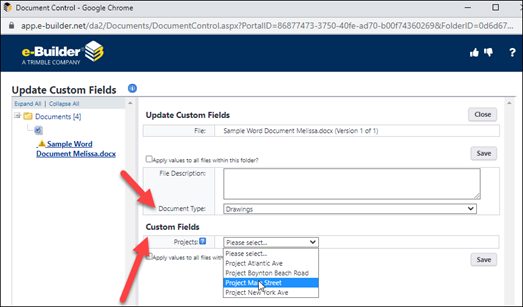
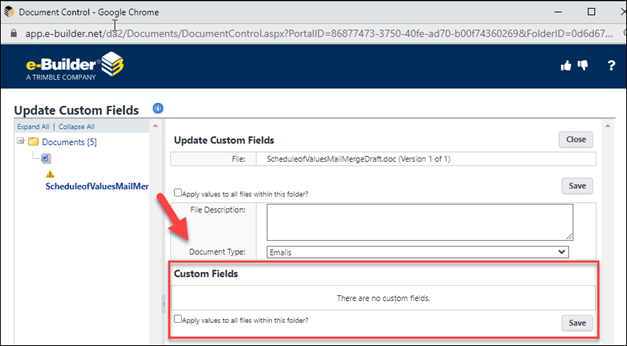
Step 1: Upload a document

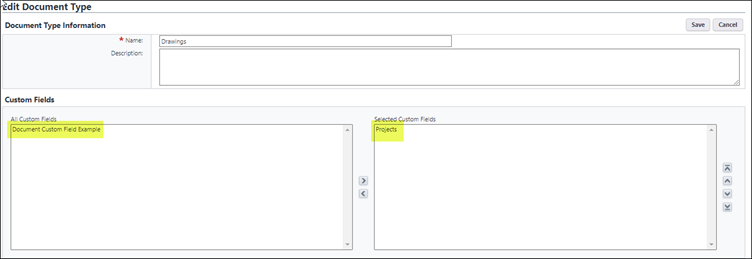
If you would like a Document Type to prompt you for a Document Custom Field you must select “Edit” on the Document Type.


EXAMPLE:

Please follow the links below:
https://help.e-builder.net/Content/document_types_page_overview.htm
https://help.e-builder.net/Content/add_user_custom_fields.htm
https://resources.e-builder.net/documents
Tech Talk
By UX Team*
If you build a house on a beach, you wouldn’t put the structure on the shore and be done with it. Flooding would get a little out of hand when the waves come in. Pier and beam foundations are considered best practices to deal with unstable, sandy, storm surge prone, and soil conditions.
The same concept goes for building a mobile design in a web-based environment, there are foundations that work best for mobile rather than web applications.
On the web, we know that the basic building blocks such as HTML (language for actual content on the web) and CSS (responsible for design/style of the site) are stable for years. Most websites you use haven’t necessarily changed too drastically in the last decade, but similar to the ocean beach, there can be major environmental changes every year in the mobile world. Apple and Google are constantly evolving their platforms and from the technical side, we need to have a “disposable” mentality and be able to quickly respond to those changes.
Maintenance Release Notes
The monthly April Maintenance Release was released Friday, April 22, 2022. CLICK HERE to view a copy of the release notes. These release notes include issues that have been resolved.
Please contact e-Builder Technical Success Team with any questions at [email protected].